How to add and customise dashboard widgets in WordPress
Welcome to this guide on adding dashboard widgets in WordPress! If you’re a WordPress user, you’re probably familiar with the default dashboard when you log in to your website’s back end.
While it’s a great starting point, you can make the most of your dashboard by adding custom widgets. In this post, we’ll explain the importance of dashboard widgets, what you need to get started, and how you can add them to your WordPress site.
Whether you’re using a plugin or custom code, you’ll be able to make the most of your WordPress dashboard in no time!
Before adding the widget
Before we dive into adding dashboard widgets to your WordPress site, let’s cover the essential prerequisites you’ll need to get started. Firstly, you’ll need an installed and updated version of WordPress. This is essential to ensure that your site is secure and running smoothly.
Additionally, it’s crucial to understand the WordPress Dashboard and how to customize it. If you’re new to WordPress, you may want to familiarize yourself with the dashboard first before proceeding with adding dashboard widgets.
With these prerequisites in place, you can add custom widgets to your WordPress dashboard. Whether you’re using a plugin or custom code, you’ll be able to enhance the user experience and make the most of your site’s admin area.
Adding the custom widget to the WP dashboard
There are two ways to add dashboard widgets in WordPress: using a plugin or custom code. Let’s take a look at each option in more detail:
1. Using a Plugin
- Introduction to plugins: Plugins are add-ons for WordPress that extend its functionality. There are many plugins available that allow you to add custom dashboard widgets to your site.
- How to search and install a plugin: To add a dashboard widget using a plugin, start by searching the WordPress plugin repository for “dashboard widget” or a similar term. Once you’ve found a plugin that meets your needs, install and activate it on your site.
2. Using Code
- Adding a custom dashboard widget using functions.php: The functions.php file is part of your WordPress theme and can add custom code to your site. You’ll need to add some code to this file to add a custom dashboard widget.
- Code example for adding a custom dashboard widget: Here’s an example of the code you could use to add a custom dashboard widget to your WordPress site:
Simply add this code to your theme’s functions.php file, preferably your child theme:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');function my_custom_dashboard_widgets() { global $wp_meta_boxes;wp_add_dashboard_widget('custom_help_widget', 'Website Help', 'custom_dashboard_help');}function custom_dashboard_help() {echo 'Welcome to your website. Need help? Contact us at support@iwebsitez.com. For further info and help visit our website: iwebsitez.com
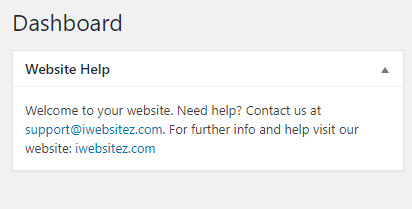
';}The resulting code
Here is what the code you placed in functions.php will look like in your WordPress dashboard. This is pretty cool if you want to alert your clients about something and don’t want to log in.

Don’t forget to swap our details for yours. So there you have it, an easy way to add a custom widget in a WordPress dashboard. Please check our other WordPress fixes and our WordPress maintenance page for care plans.
Conclusion
In conclusion, adding dashboard widgets in WordPress can enhance the user experience and make the most of your site’s back end. Whether you’re using a plugin or custom code, many options are available to help you add custom widgets to your WordPress dashboard.
With these tips and tricks in mind, you’ll be able to create a dashboard that meets your specific needs and provides valuable information to your users. So go ahead and start customizing your dashboard today!
Other WordPress fixes
Need a price for a new website instantly
Try our website cost calculator for free and get a price emailed to you.